Learn how to improve the performance of your WordPress site with Amazon ElastiCache for Memcached.
WordPress is a popular open-source Content Management System (CMS) that lets developers build sophisticated websites. WordPress makes it easy to edit your site through a friendly browser interface and stores its content in a backend database (usually MySQL). While WordPress makes it easy to build websites, you need to make sure that pages load quickly. Having powerful database servers to fetch data quickly can solve the problem but can be very expensive.
Memcached is an open-source, distributed, in-memory key-value store that can retrieve data in milliseconds. Caching site information with Memcached can help you improve the performance and scalability of your site while controlling cost.
In this tutorial we will explore how to improve the performance of your WordPress website with Amazon ElastiCache for Memcached. ElastiCache for Memcached offers fully managed Memcached, so you no longer need to perform tasks such as hardware provisioning, setup, configuration, monitoring, software patching, and failure recovery. For this tutorial, we assume some Linux knowledge. Resources created in this tutorial are AWS Free Tier-eligible.
Note: To keep things simple in this tutorial it is important to create both WordPress and Memcached instances in your AWS account’s default VPC (virtual private cloud).

Fully managed Memcached with security and scalability.
Step 1: Set up ElastiCache for Memcached instance
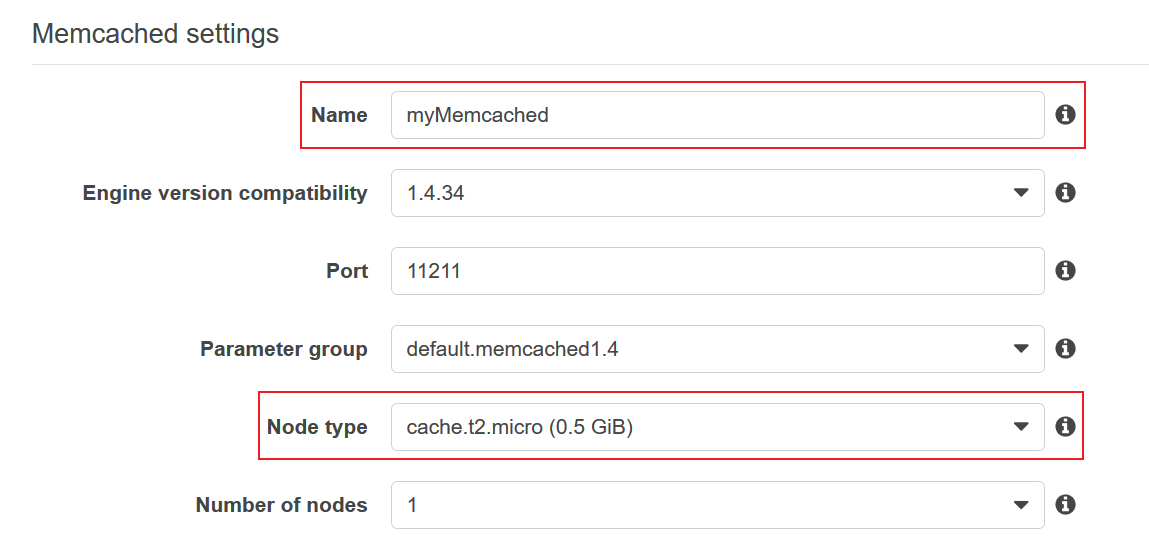
First, you need to launch a Memcached instance. Open the AWS Console and search for ‘ElastiCache’, or use this link to open the ElastiCache console directly. In the ElastiCache dashboard, click ‘Get Started Now’ and select Memcached. Enter the name 'myMemcached', and select the cache.t2.micro node type (ensuring AWS Free Tier eligibility). Keep the engine version and the port at their default settings. For the purpose of this tutorial, leave the Security Group as ‘default’.

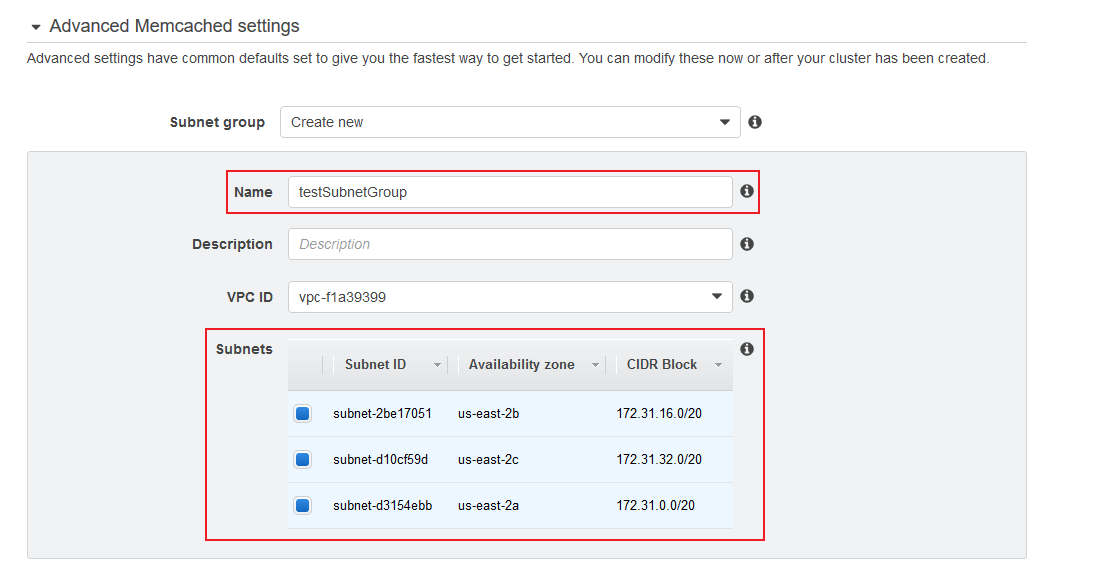
If a Subnet Group doesn't exist, you need to create one. To do so, expand 'Advanced Memcached settings' option in your ElastiCache console, pick Create new for subnet group, give the group a name, and select the subnets you want to be in the group.

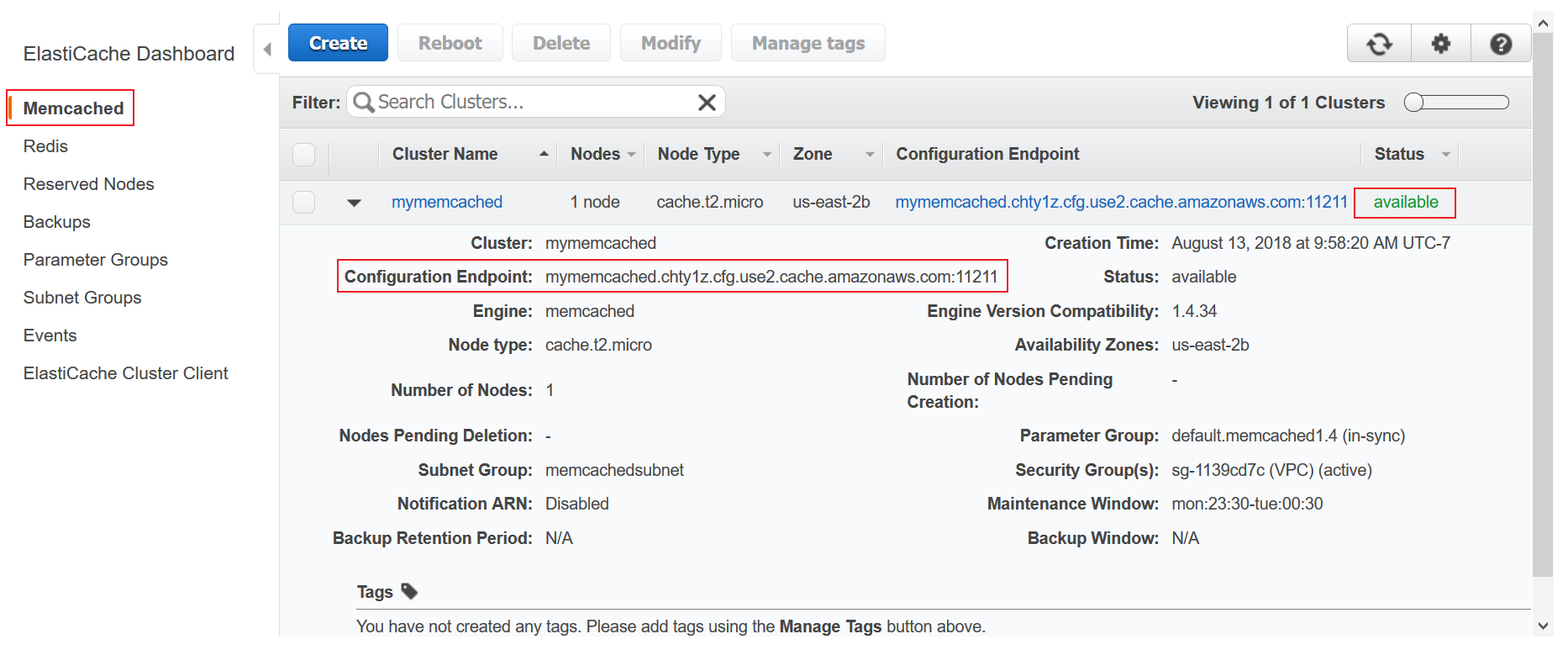
After a few minutes the cluster status will become 'Available'. Make a note of the Configuration Endpoint which should will look like this: mymemcached.chty1z.cfg.use2.cache.amazonaws.com:11211

Step 2: Set up WordPress on EC2
Next, follow the Launch a WordPress Website tutorial to set up an EC2 instance with pre-installed WordPress. For this tutorial, use the default Security Group settings. This will create a new Security Group in the default VPC. Your WordPress EC2 instance needs to be in the same VPC as the ElastiCache instance.
Note: In step 2f of the tutorial, when you are launching your new EC2 instance you will need to create an SSH key. This will let you connect to the EC2 instance so that you can install and configure the Memcached client. Make sure to download and save the private key in a secure location.
Step 3: Give the WordPress Instance Access to the Memcached Instance
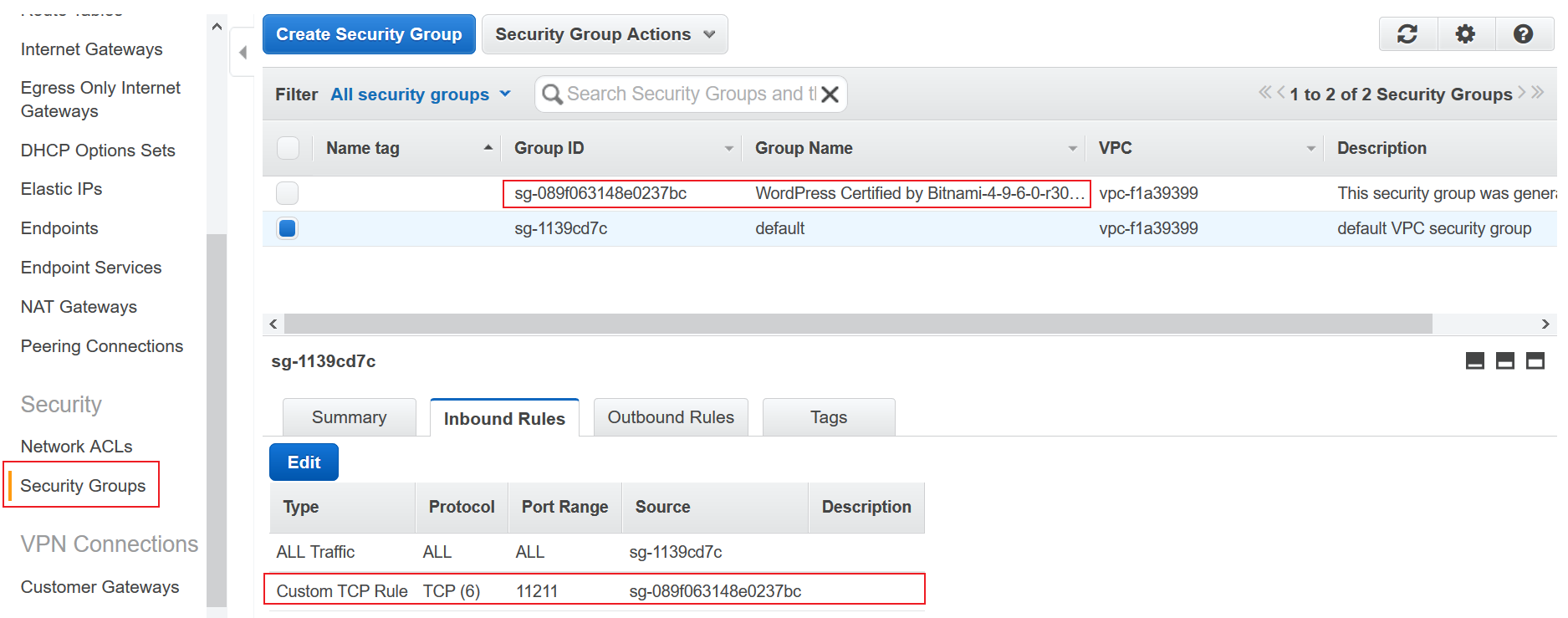
Navigate to the VPC dashboard by searching for ‘VPC’ in the AWS Console. On the left side of the page, click on the Security Groups tab, and select your Memcached instance’s security group. It can be found by looking at the details of your Memcached instance in the ElastiCache dashboard. In the lower portion of the page, click on the ‘Inbound Rules’ tab, then click on ‘Edit’. Add a new Custom TCP Rule to allow access to port 11211, using the Security Group ID of your WordPress instance as the source. You can find the Security Group ID of the WordPress instance in the list of Security Groups (Group Name should start with WordPress) or by looking at the details of the EC2 instance running WordPress. These steps allow WordPress to connect to Memcached.

Step 4: Connect to WordPress and Install the Memcached Client
Connect to WordPress
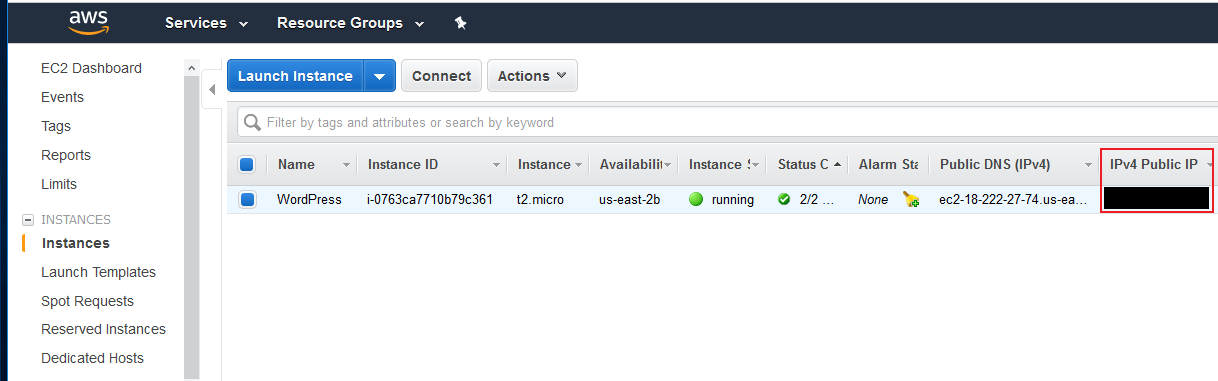
You need to connect to the WordPress instance to install the client software necessary for WordPress to work with Memcached. On Mac/Linux, you can use the default SSH client and on Windows you can use a tool like PuTTY or Git Bash. For detailed instructions on how to do this, see ‘Step 3: Connect to your Instance’ of the Launch a Linux Virtual Machine tutorial. To connect to your EC2 instance you will need the SSH key you created and its public IP address.

If you are using the command line to connect to your EC2 instance you can do so with the following command (replacing PUBLIC_IP with the IP address of your instance and PRIVATE_KEY with the path to your SSH key):
ssh ubuntu@PUBLIC_IP -i PRIVATE_KEY.pemOnce connected to the server, execute the command 'cat bitnami_credentials'. Make a note of the password listed in the file.
Install the Memcached Client
Now you need to install the PHP Memcached client which WordPress needs to connect to your Memcached instance. Run the following commands in the command line to install the Amazon ElastiCache for Memcached client:
wget https://elasticache-downloads.s3.amazonaws.com/ClusterClient/PHP-7.0/latest-64bit
tar -zxvf latest-64bit
sudo cp artifact/amazon-elasticache-cluster-client.so /opt/bitnami/php/lib/php/extensions/
sudo echo 'extension=amazon-elasticache-cluster-client.so' >> /opt/bitnami/php/etc/php.ini
sudo reboot
Wait a few minutes for the server reboot to complete. Note: If your PHP or WordPress installation differs from the Bitnami image used in this tutorial, these commands may be different.
In your browser’s address bar, paste the WordPress server’s public IP address, followed by ‘/admin’. The URL should look similar to ‘123.123.123.123/admin’. Specify ‘user’ as the username and use the password you got from the bitnami_credentials file. You can now install the plugin that will let you use Memcached to speed up your website.
Step 5: Enable Caching
Now that you have both WordPress and Memcached running, you can enable caching.
Install Plugin
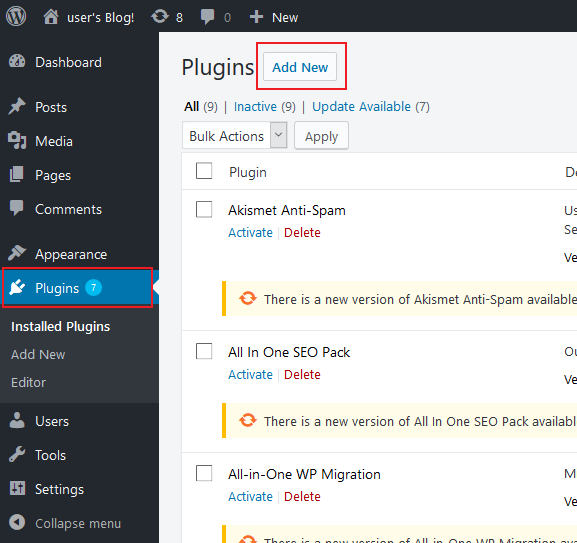
This tutorial uses the W3 Total Cache plugin to enable Memcached caching. With 1M+ installations, it is one of the most popular and well maintained WordPress caching plugins. To install W3 Total Cache, go to Plugins in the WordPress dashboard and click Add New.

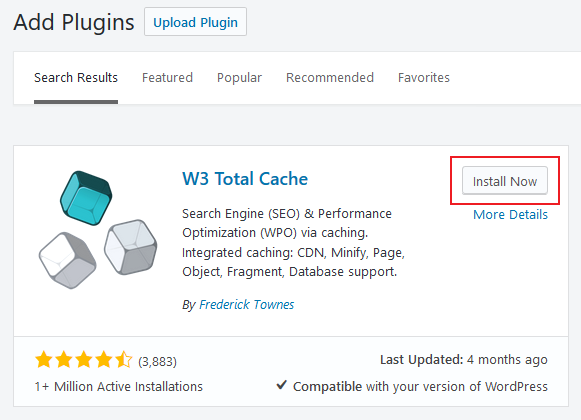
Next Search for ‘W3 Total Cache,’ select ‘Install Now,’ and click 'Activate'.

Set Configuration Permissions
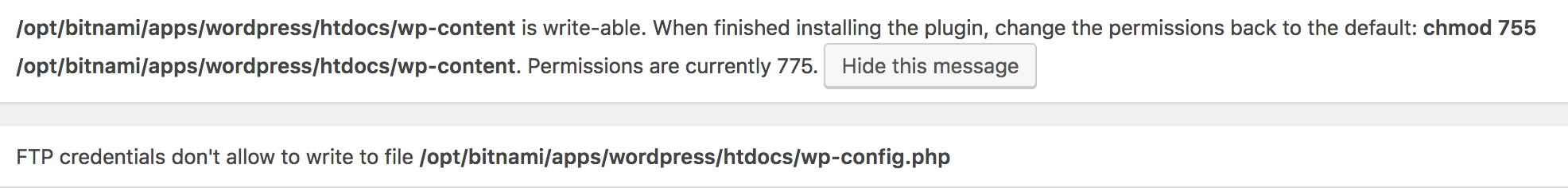
After installing the plugin, the following messages may appear on the Plugins page:

We will address the first message later in the tutorial. To address the second message, execute the command 'chmod 777 /opt/bitnami/apps/wordpress/htdocs/wp-config.php'. This must be done before configuring cache so that necessary changes can be made to PHP files. After executing the command, refresh the plugin config webpage.
Step 6: Configure Cache
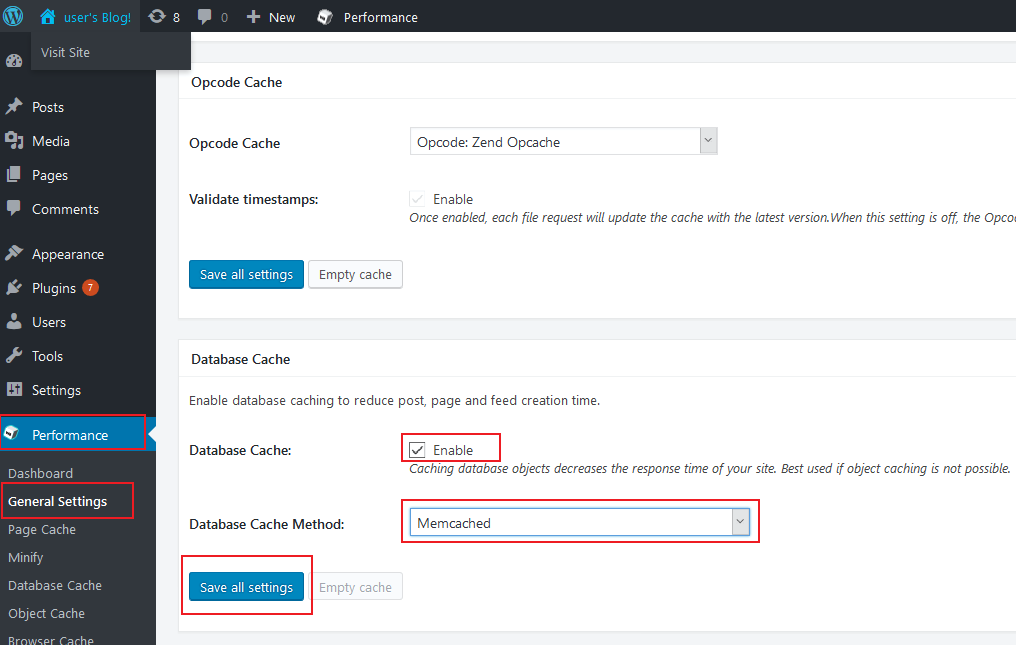
A common use for a caching system is to decrease the number of queries that need to be sent to the primary database by temporarily storing (caching) that data in Memcached. You will now configure WordPress to do this to speed up the performance of your website. First, go to the General Settings section in the Performance tab (this is the tab you added by installing the caching plugin). Under Database Cache check ‘Enable’ and select 'Memcached' as the ‘Database Cache Method’. Finally, click ‘Save all settings.’

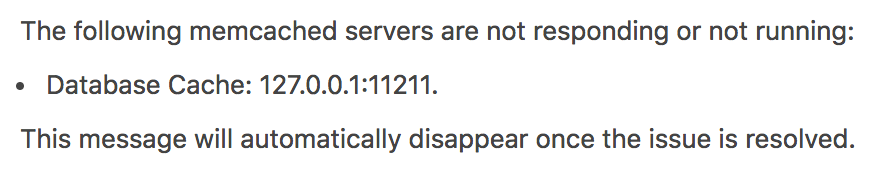
You should get the following message at the top of the General Settings Page:

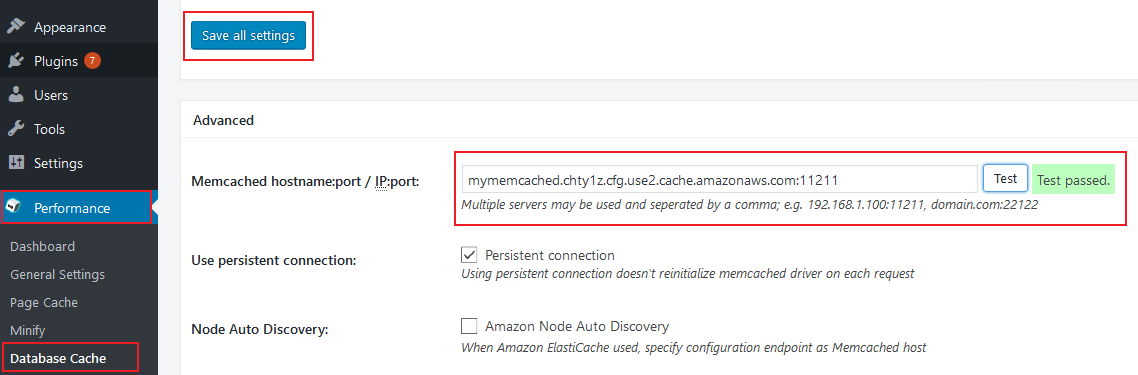
This happens because you still need to connect to your Memcached instance and there is no Memcached instance running locally (127.0.0.1). To specify a connection string, click 'Database Cache' in the navigation bar. Paste the Memcached connection string for your ElastiCache for Memcached instance, and click ‘Test’. If you do not see a green ‘Test Passed’ message, verify your ElastiCache connection information, and test again. Click ‘Save all settings’ to save your new configuration.

Update File Permissions
You need to update file permissions to fix the messages in Set Configuration File Permissions section above. Execute the following commands, and verify the first message encountered in the Set Configuration File Permissions section no longer appears:
chmod 755 /opt/bitnami/apps/wordpress/htdocs/wp-content
chmod 640 /opt/bitnami/apps/wordpress/htdocs/wp-config.phpTroubleshooting
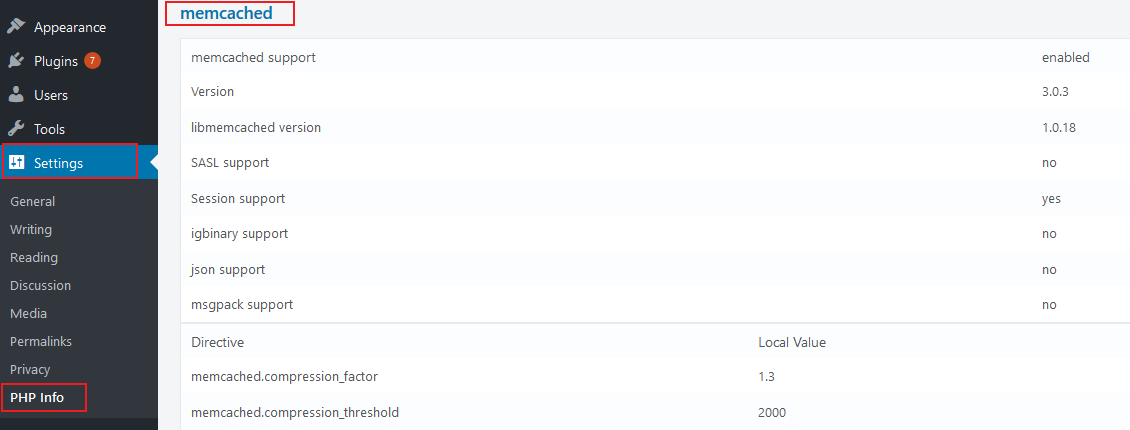
If the Memcached option is greyed in the W3TC configuration dropdown, you need to verify that the Memcached client is installed. You can do this by installing the WordPress PHP Info plugin. In the left navigation bar, click ‘Settings’, then ‘PHP Info’. Search for ‘memcached’, and verify the client is properly installed. If you don't see Memcached in the list double-check the instructions above for installing the client.

If there are issues connecting to the Memcached instance when you are setting and testing the connection string, double-check the configuration for the ElastiCache for Memcached security group. You can also use telnet to troubleshoot connection issues via command line from the WordPress server by executing the command telnet <memcached-connection-string> 11211 (replacing the arguments with your own connection information).
Here are several telnet commands you can use:
- stats - shows numerous statistics about Memcached server
- set - creates Memcached a key / value combination
- get - retrieves a Memcached key
- flush_all - deletes all keys
- Ctrl + ] - to exit telnet
telnet my_memcache.4abcde.cfg.use1.cache.amazonaws.com 11211
Escape character is '^]'.
stats
STAT pid 13360
STAT uptime 88
…
set my_key 0 900 8
my_value
STORED
get my_key
VALUE my_key 0 8
my_value
END
flush_all
OK
Different caching options
When a user comes to your website the webserver has to do a lot of work to serve a web page. It needs to query the database for page content, merge this content with a template file, apply CSS and JS, and then send the resulting HTML to the browser. Caching allows the web server to do some of this work only once, reusing the results until the cache expires.
With Memcached you can cache different kinds of information that the web server would otherwise have to retrieve. In addition to the database caching you enabled above, you can also cache objects, pages, and minified CSS or JS files. To enable these other caching options, you will need to configure the WordPress W3TC Plugin like you did for database caching (specifying the Memcached hostname and port). For more guidance see the W3TC Installation guidelines.
Performance
To measure the impact of caching, you can use a number of testing tools to generate web page traffic. One such tool is WRK benchmarking tool. To install the tool clone the repo and run make to compile the code. Note that as with all performance tests 'your mileage may vary'. The benefits of the available caching options can differ from website to website. Performance also depends on factors that may be outside your control (E.g. network latency). Finally, be careful generating significant loads on production servers because this may impact real users.
Fully managed Memcached on AWS
Amazon offers a fully managed Memcached service, Amazon ElastiCache for Memcached:
- Easily set up, operate, and scale Memcached deployments in the cloud. Failed nodes are automatically detected and replaced.
- Take advantage of cost-efficient and resizable hardware capacity.
- Use an ElastiCache for Memcached Cluster Client with Auto Discovery to speed up application development by simplifying node management.
Memcached resources


