Démarrer avec AWS
Créer une application web sans serveur
avec AWS Lambda, Amazon API Gateway, AWS Amplify, Amazon DynamoDB et Amazon Cognito
Module 1 : Hébergement Web statique avec déploiement continu
Pour commencer, vous allez configurer AWS Amplify de manière à héberger des ressources statiques pour votre application Web avec un déploiement continu intégré.
Présentation
Dans ce module, vous allez configurer AWS Amplify de manière à héberger des ressources statiques pour votre application Web avec un déploiement continu intégré. La console Amplify fournit un flux de travail basé sur git pour le déploiement continu et l'hébergement d'applications Web intégrales. Dans les modules ultérieurs, vous ajouterez une fonctionnalité dynamique à ces pages en utilisant JavaScript pour appeler des API RESTful distantes créées avec AWS Lambda et Amazon API Gateway.
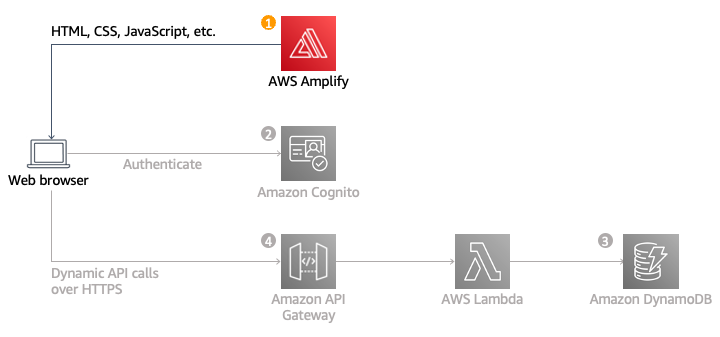
Présentation de l'architecture

L'architecture de ce module est très simple. Tout votre contenu Web statique, notamment vos fichiers HTML, CSS, JavaScript, images et autres, est hébergé par la console AWS Amplify. Vos utilisateurs finaux accèdent ensuite à votre site à l'aide de l'URL de site Web public présentée par la console AWS Amplify. Il n'est pas nécessaire d'exécuter de serveurs Web ni d'utiliser d'autres services pour rendre votre site Web accessible.
Pour la plupart des applications concrètes, vous devrez utiliser un domaine personnalisé pour héberger votre site. Pour utiliser votre propre domaine, suivez les instructions de configuration d'un domaine personnalisé sur Amplify.
Temps nécessaire
15 minutes
Services utilisés
Mise en œuvre
-
Sélectionner une Région
Cette application Web peut être déployée dans n'importe quelle Région AWS prenant en charge tous les services utilisés dans cette application, notamment AWS Amplify, AWS CodeCommit, Amazon Cognito, AWS Lambda, Amazon API Gateway et Amazon DynamoDB.
Pour connaître quelles Régions disposent des services pris en charge, consultez la liste des services régionaux AWS. Les Régions suivants sont notamment prises en charge :
- USA Est (Virginie du Nord)
- USA Est (Ohio)
- USA Ouest (Oregon)
- UE (Francfort)
- UE (Irlande)
- UE (Londres)
- Asie-Pacifique (Tokyo)
- Asie-Pacifique (Séoul)
- Asie-Pacifique (Sydney)
- Asie-Pacifique (Mumbai)
Sélectionnez votre Région dans le menu déroulant situé dans le coin supérieur droit de la console de gestion AWS.
.bf23347918cfdc79152e364c7a0fa3499717c34c.png)
-
Créer un référentiel Git
Vous pouvez gérer le code source pour ce module de deux manières : sur AWS CodeCommit (inclus dans l'offre gratuite d'AWS) ou sur GitHub. Dans ce didacticiel, vous allez utiliser CodeCommit pour stocker le code d'application, mais vous pouvez faire la même chose en créant un référentiel sur GitHub.
- Si vous n'avez jamais configuré AWS CLI sur votre machine locale, ouvrez une fenêtre de terminal pour installer AWS CLI. Les instructions d'installation dépendront du système d'exploitation que vous utilisez. Si AWS CLI est déjà installée et configurée sur votre machine, passez à l'étape 2.
- Ouvrez la console AWS CodeCommit.
- Sélectionnez Créer un référentiel.
- Saisissez wildrydes-site comme Nom du référentiel.
- Cliquez sur Créer.
- Une fois le référentiel créé, configurez un utilisateur IAM avec des informations d'identification Git dans la console IAM. Suivez les instructions des étapes 1 à 3 de la page Configuration des utilisateurs HTTPS avec des informations d'identification Git du guide de l'utilisateur d'AWS CodeCommit.
Remarque importante : lorsque vous configurez votre utilisateur dans la console IAM, vous devrez configurer et enregistrer deux ensembles d'informations d'identification auxquels vous reporter.- Vous devez créer des clés d'accès dans l'onglet IAM > Informations d'identification de sécurité. Téléchargez la clé d'accès et les ID de la clé d'accès secrète ou copiez-les et enregistrez-les dans un emplacement sécurisé.
- Vous devez également générer des informations d'identification HTTPS Git pour AWS CodeCommit. De la même manière, téléchargez ou enregistrez ces informations d'identification.
- Dans la fenêtre de terminal que vous avez utilisée pour installer AWS CLI, saisissez la commande aws configure.
- Saisissez l'ID de clé d'accès AWS et la clé d'accès secrète que vous avez créés à l'étape 6.
- Dans le champ Nom de région par défaut, indiquez la Région que vous avez sélectionnée au début de la création de votre référentiel CodeCommit.
- Laissez le champ Format de sortie par défaut vide, puis cliquez sur Entrée.
Le bloc de code suivant est un exemple de ce qui s'affichera dans la fenêtre de votre terminal.
% aws configure AWS Access Key ID [****************]: ##################### AWS Secret Access Key [****************]: ################### Default region name [us-east-1]: us-east-1 Default output format [None]:11. Configurez l'assistant d'identification git config dans la fenêtre du terminal.
- Si vous utilisez une machine sous Linux, macOS ou UNIX, reportez-vous aux instructions de l'étape 3 : configurer l'assistant d'identification sous Linux, macOS ou UNIX.
- Si vous utilisez une machine sous Windows, reportez-vous aux instructions de l'étape 3 : configurer l'assistant d'identification sous Windows.
git config --global credential.helper '!aws codecommit credential-helper $@' git config --global credential.UseHttpPath true12. Revenez à la console AWS CodeCommit et sélectionnez le référentiel wildrydes-site.
13. Sélectionnez Cloner HTTPS dans le menu déroulant Cloner l'URL pour copier l'URL HTTPS.

14. À partir de la fenêtre de votre terminal, exécutez la commande git clone et collez l'URL HTTPS du référentiel.
Le bloc de code suivant est un exemple de ce qui s'affichera dans la fenêtre de votre terminal :
$ git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site Cloning into ‘wildrydes-site’... Username for ‘https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit username you generated in Step 6 Password for ‘https://[email protected]/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit password you generated in Step 6 warning: You appear to have cloned an empty repository.Vous verrez un avertissement indiquant que vous semblez avoir cloné un référentiel vide, ce qui est normal.
Consultez la section Résolution des problèmes liés à l'assistant d'identification et aux connexions HTTPS à AWS CodeCommit pour obtenir les correctifs courants des erreurs survenant lors du clonage du référentiel.
-
Renseigner le référentiel git
Une fois que vous avez utilisé AWS CodeCommit ou GitHub.com pour créer votre référentiel git et le cloner localement, vous devez copier le contenu du site Web depuis un compartiment S3 accessible au public existant qui est associé à ce didacticiel, et en ajouter le contenu à votre référentiel.
- Changez de répertoire dans votre référentiel et copiez les fichiers statiques depuis S3 en exécutant les commandes suivantes (veillez à modifier la Région dans la commande suivante de manière à copier les fichiers du compartiment S3 vers la Région que vous avez sélectionnée au début de ce didacticiel) :
cd wildrydes-site
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive - Ajoutez, validez et envoyez les fichiers git.
Le bloc de code suivant est un exemple de ce qui s'affichera dans la fenêtre de votre terminal :
$ git add . $ git commit -m "new files" $ git push Counting objects: 95, done. Compressing objects: 100% (94/94), done. Writing objects: 100% (95/95), 9.44 MiB | 14.87 MiB/s, done. Total 95 (delta 2), reused 0 (delta 0) To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site * [new branch] master -> master - Changez de répertoire dans votre référentiel et copiez les fichiers statiques depuis S3 en exécutant les commandes suivantes (veillez à modifier la Région dans la commande suivante de manière à copier les fichiers du compartiment S3 vers la Région que vous avez sélectionnée au début de ce didacticiel) :
-
Activer l'hébergement Web avec la console AWS Amplify
Ensuite, vous allez utiliser la console AWS Amplify pour déployer le site Web que vous venez de déplacer dans git. La console Amplify prend en charge la configuration d'un emplacement pour stocker le code de votre application Web statique et fournit un certain nombre de fonctionnalités utiles afin de simplifier le cycle de vie de cette application et recourir aux bonnes pratiques.
- Ouvrez la console AWS Amplify.
- Cliquez sur Démarrer.
- Dans l'en-tête Amplify Host : héberger votre application Web, cliquez sur Démarrer.
- Sur la page Démarrer avec Amplify Hosting, sélectionnez AWS CodeCommit et cliquez sur Continuer.
- À l'étape Ajouter la branche du référentiel, cliquez sur wildrydes-site dans le menu déroulant Sélectionner un référentiel.
- Si vous avez utilisé GitHub, vous devrez autoriser AWS Amplify sur votre compte GitHub.
- Dans le menu déroulant Branche, sélectionnez master, puis Suivant.

8. Sur la page Paramètres de création, conservez toutes les valeurs par défaut, sélectionnez Autoriser AWS Amplify à déployer automatiquement tous les fichiers hébergés dans le répertoire racine de votre projet et cliquez sur Suivant.
9. Sur la page Vérification, cliquez sur Enregistrer et déployer.
10. La console Amplify prend quelques minutes pour créer les ressources nécessaires et déployer votre code.
Une fois le processus terminé, cliquez sur l'image du site ou sur le lien situé sous la miniature pour lancer votre site Wild Rydes. Si vous cliquez sur le lien pour master, vous verrez les détails de création et de déploiement relatifs à votre branche.


-
Modifier votre site
La console AWS Amplify recrée et redéploie l'application lorsqu'elle détecte des modifications apportées au référentiel associé. Modifiez la page principale pour tester ce processus.
- Sur votre machine locale, accédez au dossier wildrydes-site et ouvrez le fichier index.html dans l'éditeur de texte de votre choix.
- Modifiez la ligne de titre comme suit : <title>Wild Rydes - Les Rydes du futur !</title>
- Enregistrez le fichier.
- Dans la fenêtre de votre terminal, ajoutez, validez votre modification et envoyez-la de nouveau vers le référentiel git. La console Amplify commencera bientôt à générer de nouveau le site après avoir remarqué la mise à jour dans le référentiel. Ce processus ne prend que très peu de temps. Revenez à la console AWS Amplify pour observer le processus.
Le bloc de code suivant est un exemple de ce qui s'affichera dans la fenêtre de votre terminal :
$ git add index.html $ git commit -m "updated title" [master dfec2e5] updated title 1 file changed, 1 insertion(+), 1 deletion(-) $ git push Counting objects: 3, done. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 315 bytes | 315.00 KiB/s, done. Total 3 (delta 2), reused 0 (delta 0) remote: processing To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site 2e9f540..dfec2e5 master -> master5. Une fois qu'Amplify a terminé le redéploiement, rouvrez le site Wild Rydes pour afficher le nouveau titre de l'onglet.

-
Récapitulatif
Dans ce module, vous avez créé un site Web statique qui constituera la base de notre activité Wild Rydes. La console AWS Amplify est capable de déployer des sites Web statiques en adoptant un modèle d'intégration et de livraison continues. Elle a les capacités de créer des applications basées sur un cadre JavaScript plus complexes, et est dotée de fonctionnalités telles que les déploiements de branche, la configuration facile de domaine personnalisé, les déploiements instantanés et la protection de mot de passe.





