What is AJAX?
Asynchronous JavaScript and XML (AJAX) is a combination of web application development technologies that make web applications more responsive to user interaction. Whenever your users interact with a web application, such as when they click buttons or checkmark boxes, the browser exchanges data with the remote server. Data exchange can cause pages to reload and interrupt the user experience. With AJAX, web applications can send and receive data in the background so that only small portions of the page refresh as required.
What are AJAX use cases?
You can use AJAX to create various features in web applications.
Autocomplete
Search engines provide autocomplete options in real time when users search for a specific keyword in the search bar. AJAX allows the webpage to relay each character input to the web server and return a list of relevant recommendations on the existing page.
Form verification
AJAX allows web applications to validate specific information in forms before users submit them. For example, when a new user creates an account, the webpage can automatically verify if a username is available before the user moves to the next section.
Chat functionality
Text messengers and chatbots use AJAX to display real-time conversations on browsers. AJAX sends the text written by a user to the server and publishes it simultaneously in other users' chat interfaces.
Social media
Social media platforms use AJAX to update users' feeds with the latest content without loading a new page on the browser. For example, Twitter refreshes your feed immediately whenever someone you follow tweets an update.
Voting and rating systems
Some forums and social bookmarking sites use AJAX to display the rating or votes of specific posts in real time. For example, you can upvote or downvote a post on Reddit without refreshing the entire page.
What are some practical examples of AJAX?
We share several real-life AJAX applications below.
- Read how the WIND toolkit uses AJAX to fetch and render geospatial data in real time. Users can zoom in on a specific region on the map for a detailed view.
- Read how the Pubnub chat engine uses AJAX to fetch audio files that play automatically within a smart chat app.
- Read how a multilingual SMS-based clinical monitoring solution uses AJAX in its registration portal to facilitate real-time user enrollment. Once users register, the AJAX application sends SMS text to them in their preferred language.
What technologies does AJAX use?
AJAX consists of several web and programming technologies that allow web applications to exchange data with web servers asynchronously.
XHTML, HTML, and CSS
Extensible HyperText Markup Language (XHTML), HTML, and Cascading Style Sheets (CSS) are markup languages. You can use them to inform web browsers about the design and style of your webpage's content.
For example, you can use XHTML or HTML to position the text and images on a webpage. Then, you can use CSS to change the font type and background color.
XML
XML is a programming language that allows different applications to exchange data. As data is represented differently in various applications, you can use XML to frame the data in plain text. AJAX applications can then exchange and process data in a common XML format.
XMLHttpRequest
XMLHttpRequest is an API that allows web browsers to communicate with the web server asynchronously. You can use the XMLHttpRequest object to send partial webpage information to the server in XML format.
Document Object Model
The Document Object Model (DOM) organizes HTML and XML pages in a tree-like structure. DOM consists of nodes that branch into more child nodes or objects. It allows you to style or modify codes on specific pages more efficiently.
JavaScript
JavaScript is a scripting language that you can use to serve dynamic content to webpages. Dynamic content refers to webpage information that updates in real time or depends on user interactions. For example, in AJAX, JavaScript works with other web technologies we mention in this post to enable asynchronous page updates.
How does AJAX work?
AJAX uses JavaScript and XML to enable asynchronous calls when browsers and servers exchange data. Next, we explain how browsers traditionally exchange data and compare it to data exchange with AJAX.
Data exchange without AJAX
In a conventional model, the browser sends an HTTP request to the server side when the user performs an action. The web server receives and processes the request and sends the updated data to the browser. Then, the browser refreshes the webpage with the new data.
In this approach, the browser reloads the entire page even if the requested data consists of minor changes. Moreover, the browser might send frequent requests, which load the web server software.
Data exchange with AJAX
Instead of updating the whole page, AJAX uses a JavaScript function to create an XMLHttpRequest object on the browser. Then, it compiles the page information in XML format, which the XMLHttpRequest object sends to the web server. The web server processes the request and responds with the requested data. Lastly, the browser updates the current screen with the latest data without refreshing the page.
Why is AJAX more efficient?
Despite similarities in data exchange and information flow, AJAX is more efficient than conventional web requests. With AJAX, the browser only updates specific web content based on the requested data. It doesn't make unnecessary refreshes on other content on the page. This makes AJAX applications faster and more responsive than conventional web applications.
How can AWS support your web application development requirements?
Amazon Web Services (AWS) has several technologies to support you in web application development:
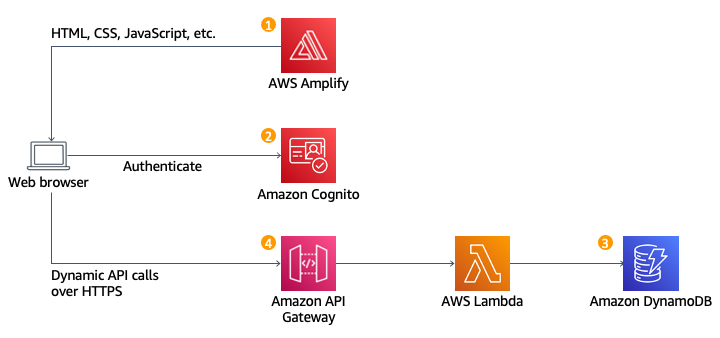
- AWS Amplify provides a suite of tools to build, deploy, and scale web and mobile apps effortlessly. You can use AWS Amplify to create cross-platform applications, build user-friendly app interfaces, and host web applications across secure AWS content delivery networks.
- AWS API Gateway is a fully managed service for creating, deploying, and managing APIs at scale. It handles hundreds of simultaneous API calls in a secure, flexible, and transparent environment. You can use AWS API Gateway to create RESTful and HTTP APIs for web applications.
- AWS Lambda is a serverless service that allows you to run codes without provisioning the infrastructure. You can scale compute resources for your app on demand and pay only for the resources you use.

You can use Amazon API Gateway to expose your Lambda functions as a RESTful API. You can then create a dynamic web application by adding client-side JavaScript that makes AJAX calls to the exposed APIs. Learn how to build a serverless application with AWS Amplify, AWS Lambda, and AWS API Gateway.
Get started with AJAX on AWS by creating an account today.



